You can run Visual Studio Code on Raspberry Pi devices.

By downloading and using Visual Studio Code, you agree to the license terms and privacy statement.
- Pico-Go VS Code Extension. Pico-Go provides code auto-completion and allows you to communicate with your Raspberry Pi Pico board using the built-in REPL console. Run a single file on your board, sync your entire project or directly type and execute commands.
- Fans of both Raspberry Pi and Visual Studio Code (aka VS Code) are rejoicing – in February 2021, it was announced that the two tech products will now be integrated! For those who don’t yet know, VS Code is an open-source code editor that was first developed for Windows, Mac, and Linux.
- A Visual Studio Extension for debugging.NET Core applications remotely on a Raspberry Pi IMPORTANT:.NET 5.0 starting with the SDK 5.0.102 works now! You can use Visual Studio Code to develop and debug.NET Core applications either directly on your Raspberry or remotely from another computer but until today, there's been no easy way to use.
- Microsoft’s Visual Studio Code is an excellent C development environment, and now it’s an easy install on Raspberry Pi. Here’s Jim Bennett from Microsoft to show you all how to get VS Code up and running on our tiny computer.
Installation
Visual Studio Code is officially distributed via the Raspberry Pi OS (previously called Raspbian) APT repository, in both 32-bit and 64-bit variants.
Four years ago I wrote how to BUILD (literally compile) Visual Studio Code for a Raspberry Pi ARM machine.Just a few months later in November, community member Jay Rodgers released his labor of love - nightly builds of VS Code for Chromebooks and Raspberry Pi. If you want to get unofficial builds of Visual Studio Code running on a Raspberry Pi (I know you have one!) you should use his.
You can install it by running:
Running VS Code
After installing the VS Code package, you can run VS Code by typing code in a terminal or launching it via the Programming menu.
Updates
Your Raspberry Pi should handle updating VS Code in the same way as other packages on the system:
You can always check when a new release is available in our Updates page.
System requirements
VS Code is supported on these Raspberry Pi models running a 32-bit or 64-bit version of Raspberry Pi OS:
- Raspberry Pi 3 Model B/B+
- Raspberry Pi 4 Model B
- Raspberry Pi 400
While 1 GB of memory (RAM) meets the minimum system requirements, users will benefit from installing VS Code on a Raspberry Pi 4 with more memory.

First-generation Raspberry Pi modules and Raspberry Pi Zero are not supported as they only include an ARMv6 CPU.
Next steps
Visual Studio Code Raspberry Pi Black Screen
Once you have installed VS Code, these topics will help you learn more about it:
- Additional Components - Learn how to install Git, Node.js, TypeScript, and tools like Yeoman.
- User Interface - A quick orientation to VS Code.
- User/Workspace Settings - Learn how to configure VS Code to your preferences through settings.
This article is part of a series.
- Part 1 - Installing Arch Linux on Raspberry Pi with Immediate WiFi Access
- Part 2 - Setup i2c on Raspberry Pi Zero W using Arch Linux
- Part 3 - Setup NodeJS Project Space on Raspberry Pi Zero W
- Part 4 - Porting DRV8830 I2C Motor Driver Code to NodeJS
- Part 5 - This Article
- Part 6 - 1B1 Robot
- Part 7 - Google Vision API using Raspberry Pi and Node
I’m spoiled. I love the pretty colors of modern text IDEs. My favorite among them being Visual Studio Code.
I know it’ll engender a lot of bad rep with the old-timers, but I prefer the one on the right.
However, when working on a headless (no monitor) Raspberry Pi it felt like I was pretty much stuck with the nano.
Until! I discovered Visual Studio Code’s remote extension.
This allowed me to edit my Raspberry Pi files from within Visual Studio Code. So, I get all the joys of writing code directly on my Raspberry Pi, but with all the bells-and-whistles of Visual Studio Code (VSC).
For the most part, setup is pretty straightforward. But the Pi side can get tricky, so I’m going to walk us through the process.
1. Get Visual Studio Code
Download the version of VSC for your PC. Note, you aren’t running this from the Raspberry Pi–instead, you’ll be running it from the PC and connecting it to the Raspberry Pi.
After it’s downloaded and installed open it up.
[
Once open, click here
Ok, now search for the extension called
And hit the Install button. Once it finishes hit the reload button.
The extension works by creating a server which listens for incoming calls from the Raspberry Pi. Once we finished setting up the Raspberry Pi we will use a special command which sends the file on the Raspberry Pi to Visual Studio Code. However, when it’s all done, it’ll look pretty seamless.
Back to setup.
In Visual Studio Code type F1 and type Preferences: Open Workspace Settings
Find the section labeled
We need to change it to true by clicking on the pencil next to its name. This sets the listening server to start every time you open Visual Studio Code.
Almost there. Now to setup the Raspberry Pi. We need to install a program on the Pi which will send a file of our choosing to Visual Studio Code to be edited. RMate was my choice.
Start by SSH’ing into your Raspberry Pi as root.
Run an update
Let’s install ruby and supporting packages.
If it installs, then we setup the remote correctly. If not, feel free to ask debugging questions in the comments.
Now we’ll install the needed Ruby gems.
The above commands install Ruby, moves to to the user’s directory, uses the Ruby package manager to install rmate, then adds Ruby and it’s Gems (packages) executables to the environment variables. All of this is necessary to get Rmate working on Arch Linux.
Ok, let’s test it. Stop SSH’ing into your Pi by typing exit until it brings you back to your PC’s prompt. Now we are going to SSH into the Pi while listening for incoming files to be displayed in Visual Studio Code.
Open Visual Studio Code and open the integrated terminal (if it’s not showing hit CTRL + `).
At the terminal type
Replace the x with your Pi’s ip address.
This should SSH into the Pi while listening for files.
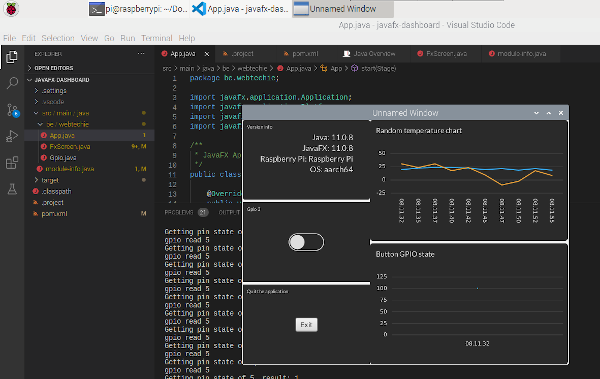
Visual Studio Code Raspberry Pi Gpio
At the pi command prompt, type
[
This should open a new file called test.js in your Visual Studio Code.

Now you get all the goodness of the VSC IDE, such as syntax highlighting, linting, etc!
A few notes. File permissions still apply, so if you want to be able to save a file the user you logged into on the Raspberry Pi and rmated the file must have write permission on the file.
However, if you do have write permissions, then the “File Save” function in the VSC editor will update the Raspberry Pi file with your modifications. Booyah!
One last annoyance to address. Whenever you want to use VSC to edit your file you have to log into the Pi using
This annoyed me a bit. I could never remember all that. Instead, I created a small bash script to help.
On my PC (for Mac and Linux, Windows, you’re on your own) I created in my home user directory called
And added the following to the file.
Essentially, this script takes your Pi’s login information and logs in to your Pi using the VSC Remote Extension listening.
To get it to work you’ve got to make the file executable
Then login in your Pi like this

Hope you enjoy.
Visual Studio Code Raspbian
Oh, and for you web-devs, this also works for remote servers. Just replace the Pi with the server.
